GTFS-to-HTML
Generate human-readable HTML timetables from GTFS


Why?
Most transit agencies have schedule data in GTFS format but need to show each route's schedule to users on a website.

What?
This tool automates the process of creating nicely formatted HTML timetables for inclusion on a transit agency website.

Automate schedule changes
Automating timetable creation means that timetables can be kept up to date and accurate when schedule changes happen and the likelihood of errors is reduced.
Brody
TranscollinesIt's been a huge success. Not only do the timetables look fantastic, but I've had customer service agents tell me the interactive timetables are a total game changer and they make their jobs way easier.
Example Usage
❯ gtfs-to-html
Starting GTFS import for 1 file
caltrain: Importing GTFS from http://data.trilliumtransit.com/gtfs/caltrain-ca-us/caltrain-ca-us.zip
caltrain: Importing - agency.txt - 1 lines imported
caltrain: Importing - calendar_dates.txt - 8 lines imported
caltrain: Importing - calendar.txt - 3 lines imported
caltrain: Importing - fare_attributes.txt - 6 lines imported
caltrain: Importing - fare_rules.txt - 144 lines imported
caltrain: Importing - feed_info.txt - No file found
caltrain: Importing - frequencies.txt - No file found
caltrain: Importing - routes.txt - 4 lines imported
caltrain: Importing - shapes.txt - 3008 lines imported
caltrain: Importing - stop_times.txt - 3103 lines imported
caltrain: Importing - stops.txt - 95 lines imported
caltrain: Importing - transfers.txt - No file found
caltrain: Importing - trips.txt - 218 lines imported
caltrain: Post Processing data
caltrain: Completed GTFS import
Completed GTFS import for 1 file
caltrain: Generating HTML timetables [====================] 20/20
caltrain: HTML timetables created at html/caltrain
┌────────────────────────────────────────┬────────────────────┐
│ Item │ Count │
├────────────────────────────────────────┼────────────────────┤
│ 📄 Timetable Pages │ 20 │
├────────────────────────────────────────┼────────────────────┤
│ 🕑 Timetables │ 20 │
├────────────────────────────────────────┼────────────────────┤
│ 📅 Calendar Service IDs │ 20 │
├────────────────────────────────────────┼────────────────────┤
│ 🔄 Routes │ 20 │
├────────────────────────────────────────┼────────────────────┤
│ 🚍 Trips │ 260 │
├────────────────────────────────────────┼────────────────────┤
│ 🛑 Stops │ 308 │
└────────────────────────────────────────┴────────────────────┘
caltrain: HTML timetable generation required 12 seconds
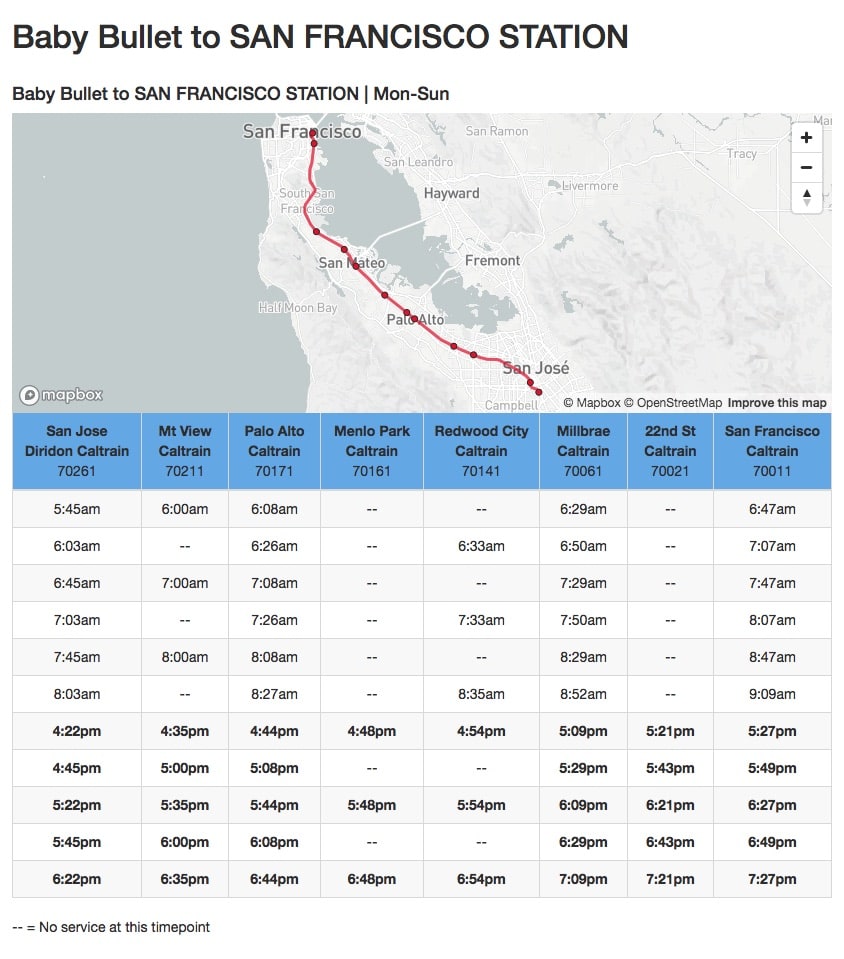
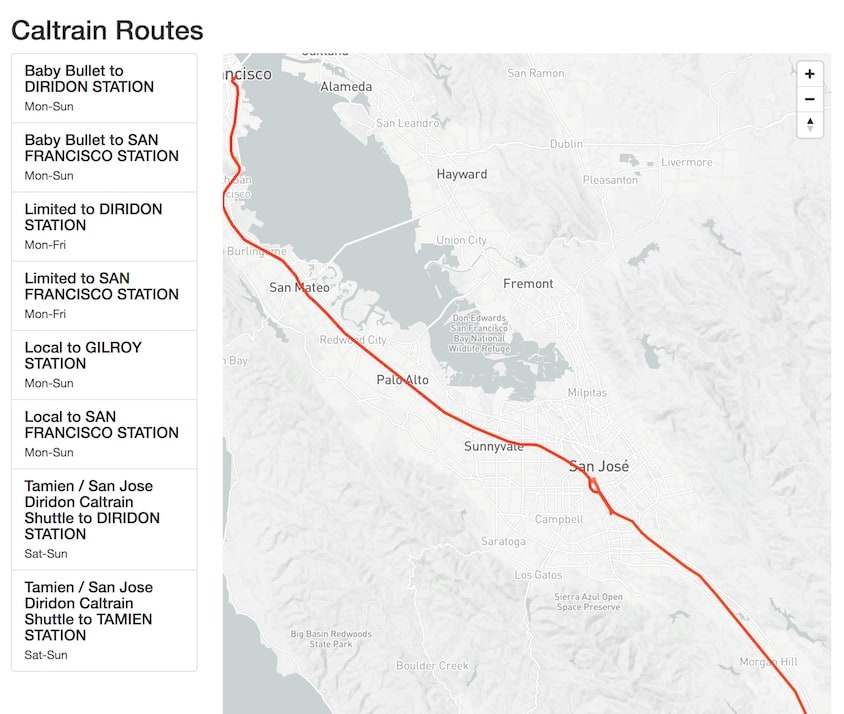
Example Output